横並びdivの高さ揃え&テキスト上下中央へ
html
<div class=”box”>
<div class=”sub-box1″>テキスト</div>
<div class=”sub-box2″>テキストテキストテキストテキストテキストテキスト</div>
</div>
css
.box{display: table;width: 100%;}
sub-box1{width: 20%; display: table-cell;text-align: center; vertical-align: middle;}
sub-box2{width: 95%; padding: 5px 10px;display: table-cell;}
vertical-align: middle;← 上下中央
カテゴリー名、カテゴリースラッグ取得方法
カテゴリー名(リンクあり)
<?php the_category(‘, ‘); ?>
カテゴリー名(リンクなし)
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
カテゴリースラッグ
<?php
// 記事のカテゴリー情報を取得する
$cat = get_the_category();
// 取得した配列から必要な情報を変数に入れる
$cat_slug = $cat[0]->category_nicename; // カテゴリースラッグ
?>
スラッグ名を挿入したいところに下記の記述をする
<?php echo $cat_slug ?>
カスタム分類名(タクソノミー)の表示タグ
カスタム投稿タイプの場合のカテゴリー名を表示する方法はこれだ。
<?php
if ($terms = get_the_terms($post->ID, ‘カスタム分類名’)) {
foreach ( $terms as $term ) {
echo esc_html($term->name);
}
}
?>
以上!!
.htaccess「?id=数字」の場合の301リダイレクトの書き方
.htaccessのリダイレクトの書き方
http://www.hogehoge.com/index.php?id=2 から
http://www.hogehoge.com/hogehoge/ へリダイレクトしたい場合
通常の書き方は
と書きたいところですが、これではどうしても上手くいきません。
次の2行を記載しましょう。
RewriteRule ^$ /hogehoge/? [R=301,L]
WordPressの表示速度を上げたくて、いろんな条件でサーバーのスピードを比較してみました

こんにちは。最近庭いじりにはまっているスタッフ中野です。
Amazonが「ページの読み込み時間が0.1%減ると売上が1%増加する」と公表して一時期話題になりましたが、私自身もWebページの内容がなかなか表示されないと、イライラしたり表示を待たずに閉じてしまうことがよくあります。
自社サイトはどうなの?ということで、最近WordPressでリニューアルしたばかりのシステムエイドのトップページを開いてみました。
おそっ!!
トップページの表示速度を測ってみると・・・
- システムエイド ・・・ 7.72秒
そうすると今度は他のサイトが気になったので、有名どころをいくつか測ってみました。
- Amazon ・・・ 1.46秒
- Yahoo!Japan ・・・ 0.82秒
- 楽天市場 ・・・ 3.38秒
- MdN Design Interactive ・・・ 3.64秒
すばらしく速いです。
当社のサイトは「WordPressだから遅いのはしょうがない」と思っていましたが、遅すぎですね。
1秒でも速く表示される方法を見つけるため、いろんな条件のサーバーにシステムエイドのホームページをアップして表示速度を調べてみました。
計測環境
【ブラウザ】

以下の環境でスピードテストをしました。
- ブラウザ : Google Chrome
速度計測やキャッシュクリアは、Google Chromeの拡張機能を使用しています。
- Click&Clean ・・・ 「しっかりブラウザを閉じる」を実行してキャッシュを削除
- Page load time ・・・ ページの表示速度計測
【比較サーバー】
- systemaid.jp (wp-booster-on) ・・・ ビジネス向け共有サーバー
- wpXクラウド ・・・ WordPressに特化した高速VPS
- ejan.tv (DB-local) ・・・ 格安VPSで、MySQLはローカルに設置
- systemaid.jp (wp-booster-off) ・・・ 1のサーバーでプラグインをOFF
- ejan.tv (DB-kagoya) ・・・ 3のサーバーで、MySQLは外部(kagoya)に設置
上記5つのサーバーに、全く同じ内容のホームページをアップして、各ページの表示速度を朝昼晩に全ページを12回計測し、表示スピードの平均値をグラフにしてみました。
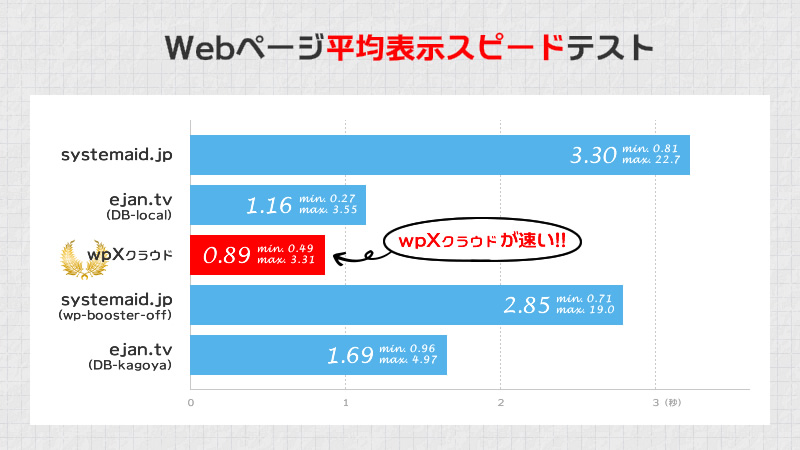
計測結果
横軸が平均表示スピード(単位:秒)です。
1位 0.89 ● wpXクラウド
2位 1.16 ● ejan.tv (DB-local)
3位 1.69 ● ejan.tv (DB-kagoya)
4位 2.85 ● systemaid.jp (wp-booster-off)
5位 3.30 ● systemaid.jp (wp-booster-on)
wpXクラウドが圧倒的に速いです!
また、グラフのmin(最も速い値)とmax(最も遅い値)を見比べても、表示スピードのバラツキが最も少なかったのはwpXクラウドでした。
ちょっとガッカリだったのは、速度UPのために導入したwp-boosterやkagoyaのレンタルMySQLが、当社のサイトにおいては役立っていないということです。
ということで、当社のサーバーはwpXクラウドに乗り換えました。
- システムエイド ・・・ 2.01秒
いいですねぇ~!
トップページの表示速度は、サーバー乗り換え前と比べて5.71秒も速くなりました。
Amazon方式で「0.1%速くなると売上が1%増加する」として計算すると、およそ44%の売上UPということになります。ウハウハですね。
ホームページの読み込み速度にお悩みの方は、サーバーを変更するだけであっさり解決するかもしれません。サーバーの変更は、当社までお気軽にご相談ください。
- 有限会社システムエイド
- TEL 055-935-1339
- お問い合わせフォーム
wpXクラウドの注意点
wpXクラウドはWebサーバーのみですので、別途メールサーバーの契約が必要です。メールも含め、丸ごと引っ越すならwpXレンタルサーバーがお勧めです。
WP Social Bookmarking Lightは簡単に、Facebookのいいね!ボタンや、Twitterのツイートボタンを設置することができる便利なWordpress プラグインです。
一般設定から表示位置を選択できますが、「Top」「Bottom」「Both」「None」の4種類のみとなっています。
好きな位置に表示させたい場合は、「single.php」や「page.php」の表示したい位置に以下のコードを追加してください。
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?>
一般設定の表示位置が「Top」や「Bottom」のままだと、複数表示されてしまうので「None」を選択します。
これで作業は完了です!
WP Social Bookmarking Light ダウンロード
【WordPress】カテゴリーごとにsingle.phpのデザインを変更したい
WordPressでカテゴリーごとにデザインを変更したい場合、記事の一覧なら、
【 category-カテゴリーID.php 】で簡単にテンプレートを作成してデザイン変更ができます。
ですが、個別記事の場合は【 single-カテゴリーID.php 】で作成しても変更することができません。
以下の方法で、デザインを変更することができます。
まずは、それぞれのテンプレートを作ります。
例)デザインを2つ用意したい場合
・カテゴリーA → single-1.php
・その他のカテゴリー → single-2.php
テンプレートは好きな名前で構いません。例えばsingle-event.php、single-topics.phpなど。
テンプレートを用意したら、single.phpを以下の内容にします。
<?php
$post = $wp_query->post;
if ( in_category('AのカテゴリーID') ) {
include(TEMPLATEPATH.'/single-1.php');
} else {
include(TEMPLATEPATH.'/single-2.php');
}
?>
これでバッチリ!
増やしたい場合は、「elseif」を記述します。
<?php
$post = $wp_query->post;
if ( in_category('AのカテゴリーID') ) {
include(TEMPLATEPATH.'/single-1.php');
} elseif ( in_category('追加するBのカテゴリーID') ){
include(TEMPLATEPATH.'/single-3.php');
}
else {
include(TEMPLATEPATH.'/single-2.php');
}
?>